Perchè il mio sito è lento?
Perchè il mio sito è lento? Ecco quello che dovresti sapere.
Online potrei trovare innumerevoli articoli che spiegano perchè il mio sito è lento, dalla struttura del design, allo sviluppo di codice.
Sicuramente da un decennio a questa parte lo sviluppo di siti in Wordpress ha fatto fare un passo in avanti non solo al design, ma anche allo sviluppo influenzando i trend di anno in anno.
Questa piattaforma ha dato la possibilità -attraverso i page builder- di fornire strumenti semplici per costruire un sito “fai da te” anche a quelle piccole realtà che non volendo/potendo spendere una somma ingente, avevano bisogno di una vetrina sul web.
Non sempre peró, una volta sviluppato il sito, risulta è veloce e performante.
Se la homepage non viene caricata entro 3", nella maggior parte dei casi l'utente abbandona.
La domanda allora viene da sè: Perchè il mio sito è lento?
A cosa è dovuta la lentezza nei siti web, sopratutto quelli sviluppati in Wordpress?
I fattori sono vari, ma i principali responsabili sono due:
1) Il codice di sviluppo
Mi riferisco infatti alla struttura di un sito.
Dovete sapere che lo sviluppo siti in Wordpress, comporta enorme mole di file, che non sempre sono necessari al vostro progetto.
Essi fortunatamente esistono, per dare la possibilità di creare innumerevoli layout, secondo le vostre esigenze.
Il problema si pone una volta completato il progetto: nella stragrande maggioranza i rimanenti file inutilizzati non vengono eliminati dallo sviluppatore, perchè ció comporta tempo e lavoro, e il sito non viene in questo senso ottimizzato, andando ad influenzare tempi di caricamento.
2) Le immagini
Altro fattore preponderante è il peso delle immagini che vengono inserite nel vostro sito.
Esse dovrebbero -non sempre lo sono- essere ottimizzate prima tramite Adobe Photoshop, poi con dei tool online che permettono di ridurne il peso e quindi velocizzare il sito.
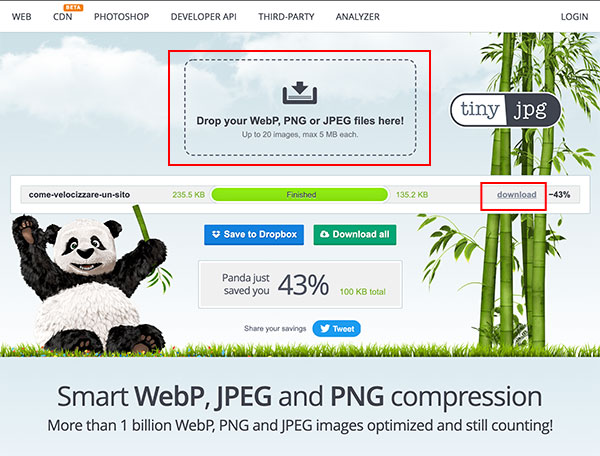
Uno dei migliori strumenti da utilizzare è TinyJPG.

Tramite il tasto centrale potete caricare le immagini dal vostro computer, il tool le ottimizzerà per voi (a fianco vi riporta anche la percentuale di spazio risparmiato).
Ora che abbiamo visto i fattori principali del perchè un sito è lento, vediamo come misurare la velocità per renderci conto se il prodotto che ci è stato confezionato, risponde alle nostre esigenze.
Anche in questo caso ci vengono in aiuto innumerevoli tools, sebbene per esperienza decennale nel settore, quello che consiglio e su cui mi baso per le mie metriche è Page Speed Insight di Google.
Andate all'indirizzo qui sopra, copiate e incollate nella barra in alto il link del vostro sito e premete Analizza.
Dopo un caricamento di circa un minuto vi comparirà in ordine:
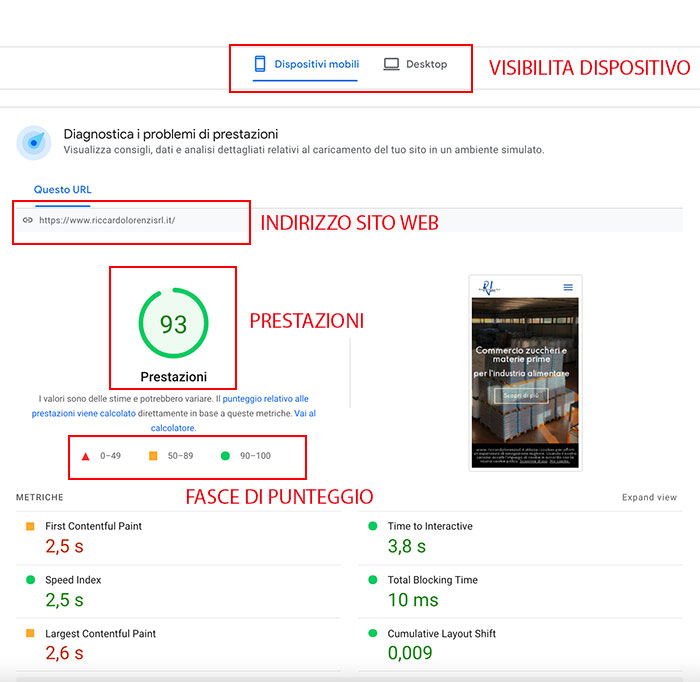
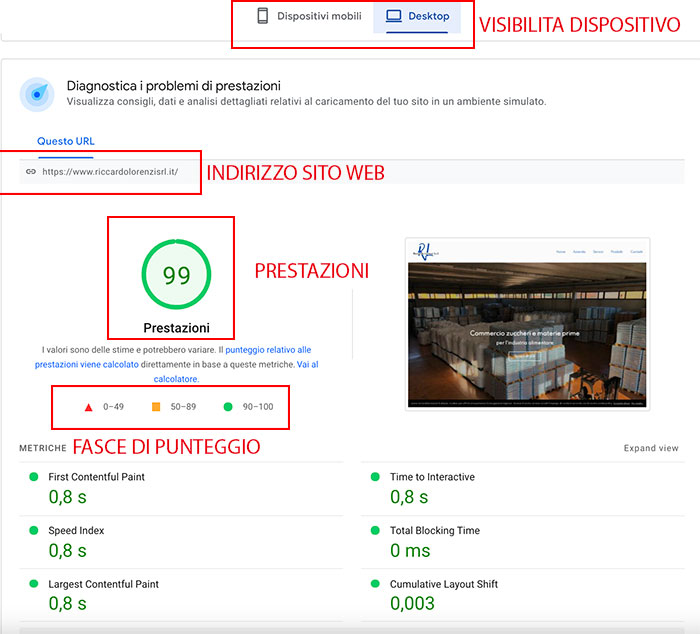
- VISIBILITÀ DISPOSITIVO: cliccando su Dispositivi Mobili o Desktop potete vedere come è recepito il sito.
- INDIRIZZO WEB: dove avete inserito il link da analizzare.
- PUNTEGGIO: Questo è il valore più importante, attribuisce il punteggio del vostro sito, classificandolo secondo tre fasce di parametro (visibili subito sotto).
- ALTRE VOCI: tra tutte, la più importante Speed Index indica appunto se il vostro sito è lento oppure no.

Quindi, alla domanda Perchè il mio sito è lento? capite che la risposta dipende da numerosi fattori, ma grazie a questo potente strumento potete farvi un'idea di come il vostro sito viene recepito.
Nell’esempio sotto riporto un semplice sito web di una Azienda commercio zuccheri del padovano (QUI IL LINK) che ha ottenuto un punteggio altissimo sia su dispositivi mobile, sia su desktop.
Il sito è completamente perfezionato per essere visibile su tutti i dispositivi elettronici, con tempi brevissimi di caricamento e con il solo codice necessario al progetto.
Le immagini sono state ottimizzate, il design moderno lo rende facilmente fruibile.

Se vi state chiedendo come velocizzare un sito, oppure avete bisogno di rifare il sito o semplicemente eseguire un restyling, qui i miei contatti.
Un preventivo è gratuito, il caffè anche!